
Ecommerce Today
Before ecommerce was around, if you opened up a store, you could only sell to the people around you, but now you can sell to people all around the world. But guess what? So can a million other businesses.
To survive the market competition, you’d understand the importance of making your ecommerce store accessible to all groups of audiences. Your store needs flexibility and functionality to attract and retain customers. But often, you get limited in what you can achieve with the content management systems you use to manage your store.
Going headless is a new-age term used to create more functional and user-friendly websites and applications.
What is Headless Ecommerce?
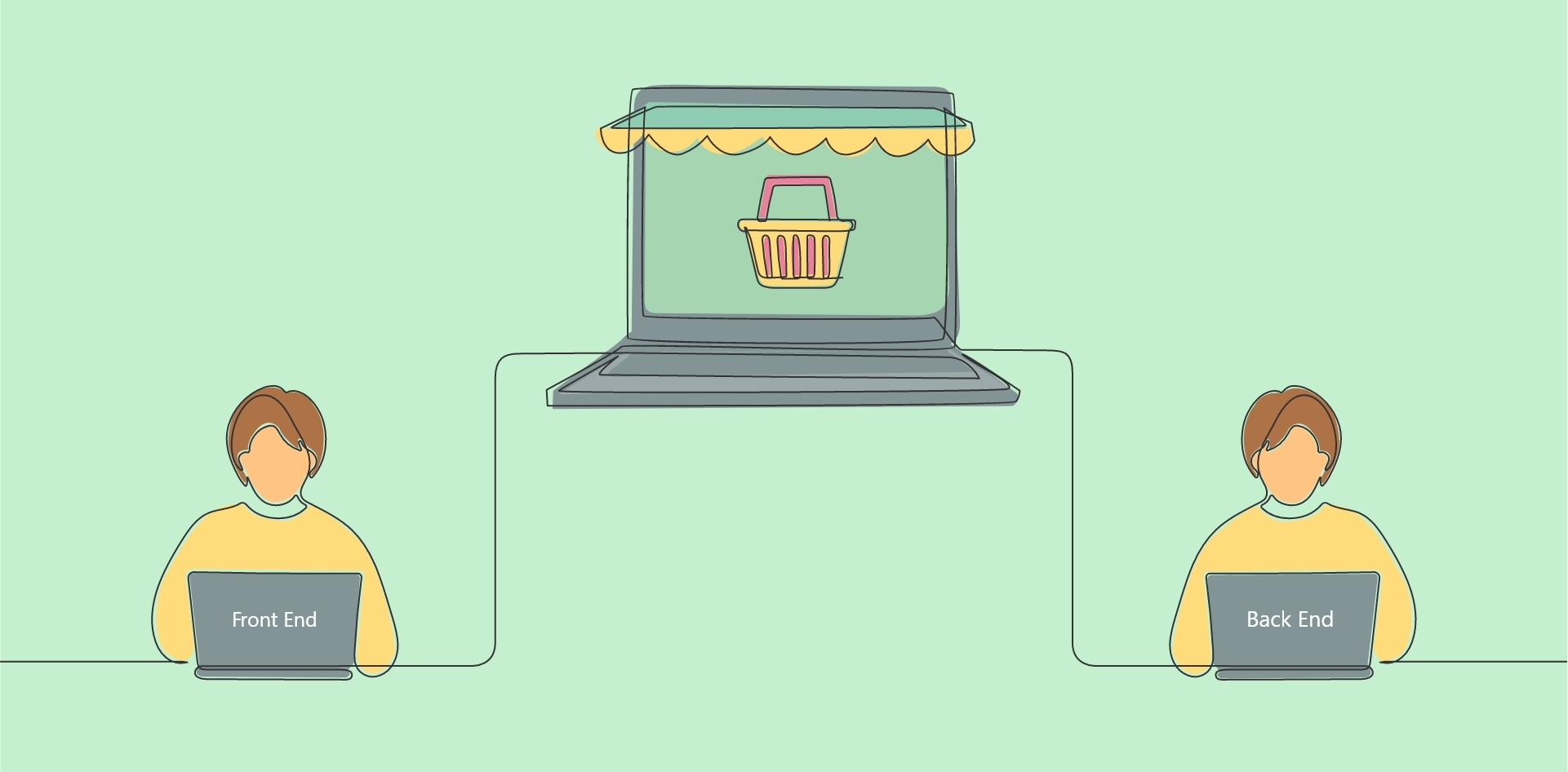
Headless ecommerce refers to a platform architecture that helps decouple the head (front end of the online store) from its entire body (back-end functionalities).
Let’s imagine it as a house; it needs to have both its front porch and the backyard clean and organized to make your visitors feel at home. The best way is to divide the work between two individuals, one taking care of the front porch and the other cleaning the backyard.
How is It Different From Traditional Ecommerce?
Up until recently, traditional ecommerce, often referred to as monolithic ecommerce, had ruled the industry for over a decade. But now the times have changed. Here are some key differences between traditional and headless ecommerce:
Traditional Ecommerce uses a monolithic architecture that integrates the front and back-end systems together. Hence if any change is to be made, the developers have to overhaul both ends of the platform. While this is not the case with headless ecommerce, with both ends being different, developers and content creators work from separate systems, reducing the risk of data breaches that access customer information.
A traditional platform is straightforward to develop, allowing businesses to get online with a server-side application and manage their products, but this leads to front-end design constraints. Meanwhile, headless ecommerce increases a brand’s ability to apply innovation to new experiences or channels much more rapidly, speeding up their time-to-market with new features.
How Will You Benefit From Going Headless?
Staying up to date with the latest practices is always beneficial, but for your convincing, here are some significant benefits of going headless:
- Greater Development Control: With the headless approach, front-end developers are independent of all predefined front-end technologies, which lets them build front-ends in any way they see fit, gaining more control and development flexibility in the long run.
- Omnichannel Experience: An omnichannel setup relieves customers from repeating steps in the purchase journey. Headless ecommerce is the perfect tool for building an omnichannel experience. It helps in creating a unified back-end system. A customer’s actions are stored on the back end and will automatically be visible to them regardless of the front-end interface.
- Faster website loading: With a headless structure in place, customers’ requests go to the back end quickly. You can easily create fast-loading pages across desktop and mobile devices. It will enable shoppers to switch between your homepage, product page, and checkout at lightning speed.
Not Everything is Shiny:
However lucrative it might sound, there are a few issues headless ecommerce may face:
- Ongoing Cost: If you are using a headless ecommerce platform, your developers will have to build the front end on their own. Building templates and user interfaces from scratch can be time-consuming and costly.
- Difficulty for the marketing team: A headless ecommerce system offers no front-end presentation layer; hence the marketers cannot publish content independently and are forced to depend on the IT team to build and update the front-end presentation layer.
Conclusion
Going headless can enable the business to update and scale the design and layout of front-end applications without the need to modify the back-end. For your customers, it doesn’t matter whether you are headless or not; what matters to them is that they get a seamless experience when using your website or your mobile application. A monolithic website would have made it easier to handle, but with the increasing customer demands and meeting them on time, the best way would be to separate the front-end and the back-end system. Who doesn’t want their business to scale greater heights, catch up with competition and increase their customer experiences?